Amazing visual contents are undeniably necessary for online stores, and those who use them effectively achieve the best results. The following section will go over the recommended Shopify banner size in a Shopify store. You can also use these tools to quickly optimize and resize images. This is your one-stop shop for ensuring Shopify banner images fit perfectly.
What Size Is the Shopify Debut Banner?

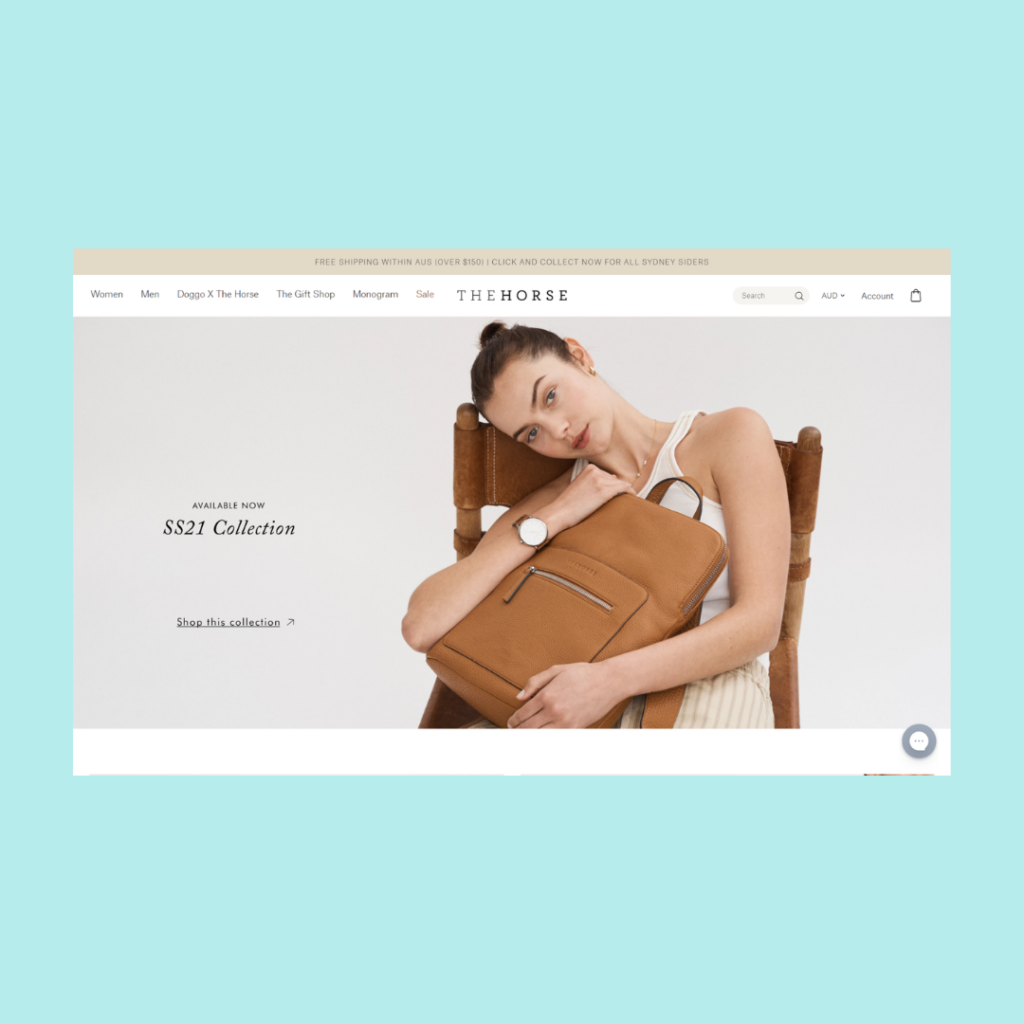
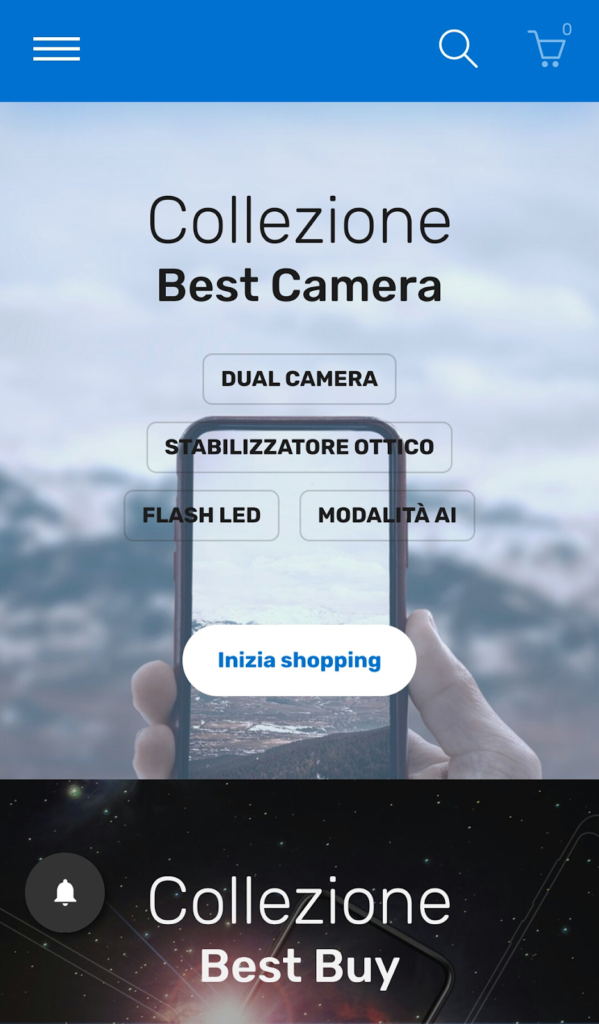
Shopify banner images are similar to slideshows and frequently include text overlaid. They’ll be at the top of your Shopify homepage, and they’ll be the first thing new visitors see, so make them count.
Using high resolution images here, as with your slideshow images, is non-negotiable. It’s also worth keeping the background light to allow your text to stand out. A lot of background noise reduces contrast and confuses visitors.
Each theme has different banner image requirements, so make sure to check what will work best for your store. You should also think about defining the height of your images for mobile devices. When it comes to banner images, what looks good on desktop may look terrible on mobile.
Your Selling Stock is Messing Up? You Need Help!
Ginee Omnichannel allow you to automatically sync every stock from all of your online stores. It’s faster way to helps you profit!
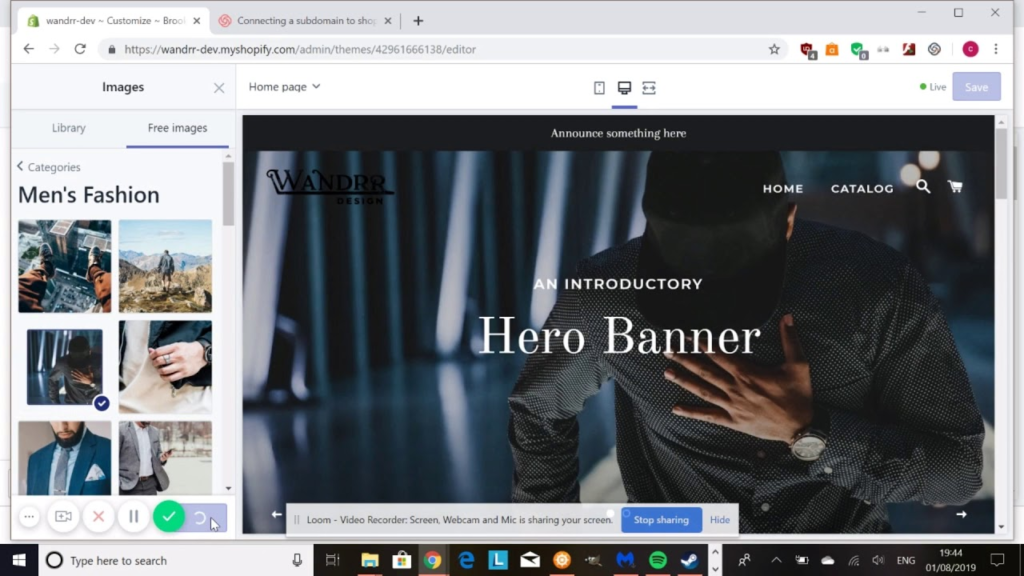
When using the popular Debut theme, for example, the sides of your banner image are cut off on mobile. This can be fixed by adding code to change the alignment, aspect ratio, and padding. If coding isn’t your thing, you can simply use a Shopify hero image size with your design and copy in the center of the image to ensure it appears on all devices.
There is no recommended shopify banner size Debut, but a width of 1200-2000 pixels and a height of 400-600 pixels works well.
How Do I Make a Banner on Shopify?
This section contains the critical information that your client seeks on your homepage. See how to make a banner on Shopify:
Follow the Banner Size Guideline

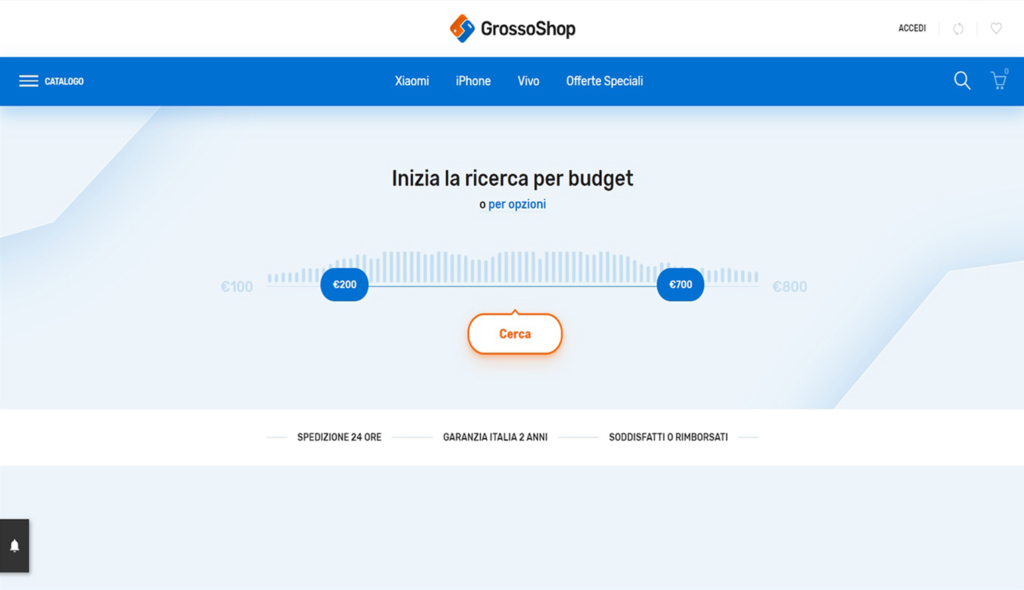
When selecting a Shopify banner size 2022, keep in mind the guidelines of your specific theme. What size Shopify header should you use, and what information should it include? The header block in Shopify themes has a maximum height of 250 pixels. However, a height of no more than 120 pixels is recommended.
The following buttons should be placed in the block:
- Logo.
- Sections of a catalog.
- Buyer’s personal account.
- Look for items in the store.
- Cart.
- Contacts.
For example, you can use 1200×800 px images with the Brooklyn theme, 1024×1024 px for Shopify banner size Minimal, or 1600×1050 px for Shopify Dawn banner size. For the best visual effects, it is recommended that your banner images be around 1200 px in width and 400 to 600 in height.
Fill The Space

Because screen width varies, you should control the banner space, or rather the location of the elements in this format. There are several solutions to this problem:
- Using a graphical editor, add the information to the image (for example Photoshop).
- Use the front-end to solve the problem.
Do You Want to Manage Multiple Marketplace Just by Single Person?
Of course you can! You can handle multiple stores from all marketplace just by single dashboard. Cut your Business’s cost, and Boost your Efficiency at the same time.
Using the front-end, create flexible banners. If writing code is impossible, center the information and test its readability at the smallest size.
Optimize Your Banner

Almost half of all consumers will not wait more than three seconds for an ecommerce site to load. As a result, you must do everything possible to speed up your pages.
One of the most effective ways to combat slow page speeds is to reduce the file size of your images. For optimal performance, image sizes should be kept under 70 kb.
Fortunately, Shopify already compresses your images to some degree. However, you can also compress your images using free tools such as TinyIMG or CrushPics. These tools enable you to control the amount of compression and bulk-process a large number of files at once.
Test Your Banner

Finally, as with everything else in your store, you should test your images to see which ones perform the best. Make sure that your banner looks well on both mobile and desktop.
How Do I Resize an Image for Shopify Banner?

Nobody enjoys visiting an online store that takes a long time to load and has blurry images. Fortunately, there are numerous tips and tools available to assist you in overcoming these issues:
- You can use the Shopify image resizer tool, which allows you to resize and compress your Shopify images, to crop or change the dimensions of an image to fit the recommended sizes. You can upload up to six photos at once using Shopify’s tool.
- Once you’ve uploaded the images to your store, run them through a pagespeed testing tool like Google Pagespeed. These tools will also indicate which images should be compressed or resized for you, allowing you to get right to work optimizing.
- Once you’ve decided which images to optimize, there are online image compressors like Compress JPEG or TinyPNG that can further compress any image. They can frequently reduce image sizes by 50% with little loss of quality. This is also useful if you receive the error ‘exceeds 20 megabytes’ or Shopify product image size too big when uploading to Shopify.
- When you’re finished compressing, go back to Shopify and replace the uncompressed images with the compressed ones.
Alternatively, install Crush Pics and configure it to automatically compress images when you upload them to your store.
Don’t Know How to Set Up Digital Ads? Don’t Worry!
Set up Google, Facebook, TikTok Ads, and more with Ginee Ads. The best part is you can do all of this in one place. Check it out now!
Read also: 7 Tips to Create Gift Card on Shopify and Set All up
What Size Is Shopify Banner Mobile?

The version with the graphics editor is the simplest and fastest, but keep in mind the screen sizes. The type of banner for mobile devices may differ significantly from that for computers. Determine the most important information that your customer should see and place it in the mobile version as compactly as possible.
It was sometimes impossible to find the best Shopify banner size and Shopify slideshow image size mobile for each screen size. Because this option is directly dependent on the theme selected. It was solved by placing the information in the banner’s center. Shopify banner size for mobile, choose a resolution of 360×640 pixels.
Read also: 5 Best Shopify Blog Examples Help You Master Business
Conclusion
A banner is the first thing a customer sees when they visit your online store’s page. It is intended to give your clients a “wow” factor. This element’s primary goal is to pique their interest within the first 1.5 seconds of viewing the page.
Join Ginee Philippines!
Now you know about the size and also how to resize and create your Shopify banner. Other than that, Ginee Philippines can also help you manage your online stores registered in marketplaces or ecommerces easily in only a single dashboard. Join Ginee Omnichannel now!
Upload Products to Shopee and Lazada Automatically! How?
Ginee product management allow you upload products to all of your online stores from all marketplace just once! Save time, save cost, save energy, join Ginee Now!


 Ginee
Ginee
 29-5-2022
29-5-2022