How to add link button in Shopify or how to add contact button on Shopify? Designing buttons with care is crucial when producing effortless user experiences for your clients, especially within the context of ecommerce where badly designed buttons can result in lost sales.
Call-to-action buttons allow merchants to drive visitor engagement to specific products, or carry out a specific activity, like creating an account or accessing content. You can do Shopify add link to product page to make it more interesting and interactive, also the CTA as well.
Creating intuitive call-to-action buttons can be outside the scope of many merchants, so it’s important to consider a call-to-action strategy when building custom themes or doing freelance work for clients.
An ideal call-to-action button will direct customers to a desired action, improve conversion rates, and ultimately help your client’s website achieve its defined goals.
Your Selling Stock is Messing Up? You Need Help!
Ginee Omnichannel allow you to automatically sync every stock from all of your online stores. It’s faster way to helps you profit!
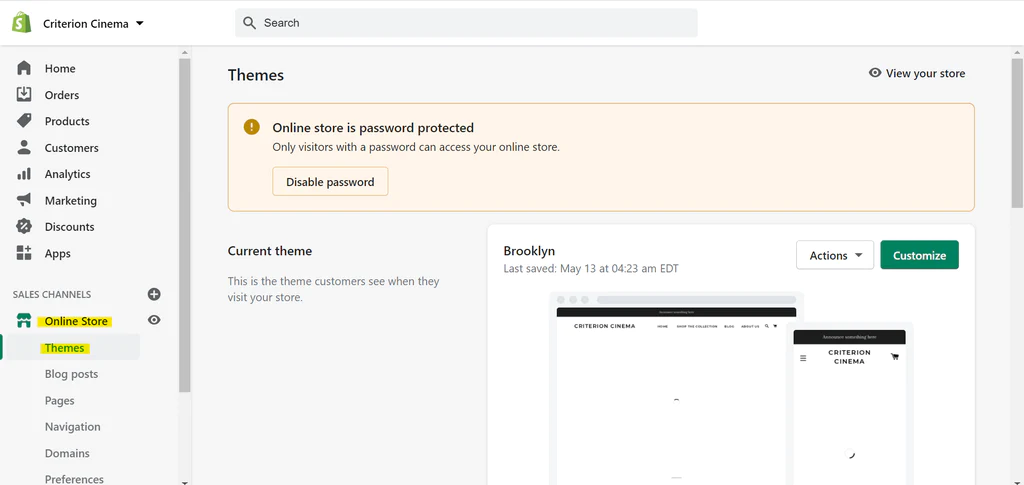
How to Add Link Button in Shopify?
Landing pages are generally applied when you or a client run a marketing campaign, and you’re directing potential customers to a specific point. You could create a unique landing page on Shopify, that would have distinct differences to regular pages, by setting up an alternative page template for your landing page.
Read also: 3 Simple Ways to Create Landing Page in Shopify and Examples
Create a New Section

The first step here is to create a new section titled call to action button Shopify that you can later connect to your alternative page template.
When you create new Shopify sections from the theme file editor, a “scaffold” is automatically created for each new section with schema (button schema in Shopify), CSS, and JavaScript tags. Within the schema tags you would add JSON, which defines how the Theme Editor “reads” our content.
Read also: 13 Ways on How to Make a Shopify Theme for Beginners
The HTML that you’ll add to this section would be placed above the schema tags. If you’re using a text-editor like Atom to create a new section, then you would need to manually add this scaffold. (Note that you can extend the functionality of the editor using Atom packages if you want to customise it past what it natively allows).
Add HTML for the Button

How to customize buttons in Shopify and how to link on Shopify? In this case, we would like to have a header above the call-to-action button to give visitors a description of the button, and it would also be important to add text inside the button itself. You will want to enclose the button within a container and give the button a class for styling later.
Here, we will assign a class of buttons to this button, but you could use any class that suits your theme structure. For the title above the call-to-action button, we are assigning an h3, and this header will link to the schema below the HTML using the Liquid tag.
We’ll also add a href attribute to specify the link’s destination, a class of button that we‘ll style later, and a text field to add text to the button itself. Finally, we’re wrapping all this in hr tags that will add a horizontal line above and below the button for greater definition to the section.
Using JSON to Define Settings

Next, you’ll need to add JSON within the schema tags, so that the elements will render on the Theme Editor, and you’ll be able to assign text and links.
Each Liquid tag in the HTML is referenced by its ID in the schema object. Now, you can assign what kind of input this is. In this case, the heading will have a type of text, a label to demonstrate some instructions on the Theme Editor, and default text placeholder.
The link would have a type of URL and the link text would have a type of text. The labels will describe the purpose of the fields, for example Heading or Button link, while the defaults will display placeholder text. You would not assign a placeholder for the button link, since there would be no default here.
Styling Your Button

Now we can move on to the exciting part of styling! In the page.landing.liquid file, I assigned a class of buttons to my call-to-action button, so when you are adding CSS to the stylesheet, you will be using .button as the selector.
Within the main stylesheet, you can assign different properties and values to the button’s class, and personalise the button to look exactly how Shopify add button to header and add button to Shopify page.
Properties like padding, font-size, and border-radius are particularly important to give character to your button, while a carefully chosen colour will help the button stand out against other elements on the page. You can also experiment with properties like cursor to change how the user’s mouse will behave when they interact with the button.
In this case, let’s try a medium sized button with slightly rounded corners and a slight shadow on the bottom.
Including the Call-to-Action Section on Your Landing Page

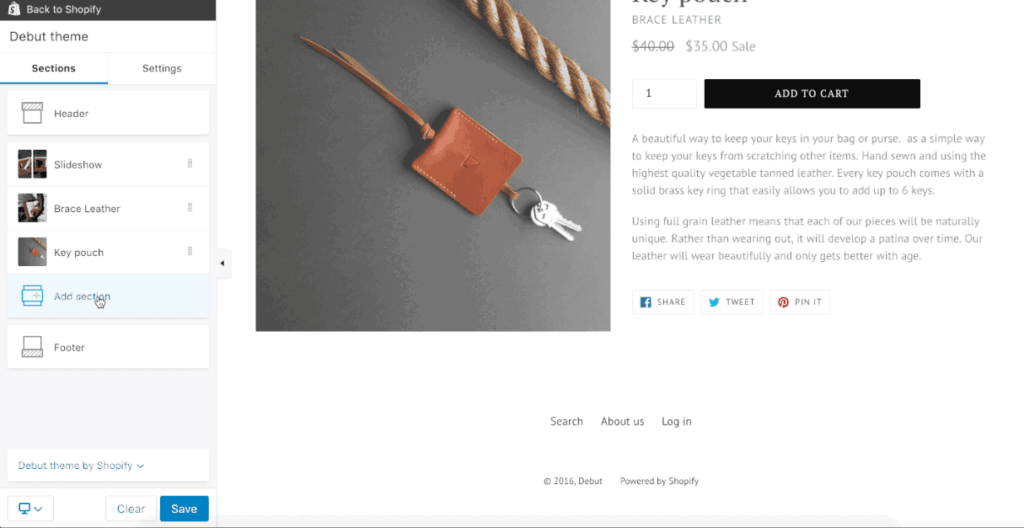
The final step is to add the call-to-action section to the landing page template, so that it will appear in the Theme Editor, and you will be able to assign text and links. All you need to do is return to the alternative page template you created and add code to include the call-to-action.liquid section within that page.
Do You Want to Manage Multiple Marketplace Just by Single Person?
Of course you can! You can handle multiple stores from all marketplace just by single dashboard. Cut your Business’s cost, and Boost your Efficiency at the same time.
Do Your Own Thing!

While this specific call-to-action button might fit well on my test store, it’s important to consider the kind of colours, shapes, and sizes that would be suitable for the different projects that your clients might have.
A truly unique and complementary styled button, that’s achieved with a bespoke solution, is usually going to look and work more effectively than a one-size-fits-all approach.
Look at the existing layout of the page you’re working on, and see how your buttons can have matching consistency, distinct labelling, and appropriate positioning. Call-to-action buttons should be eye-catching and easily recognizable, for a natural flow when customers visit your client’s pages.
Read also: How to Connect My Domain to Shopify in The Philippines?
Adding a Dynamic Call-to-Action Button to Your Homepage

It’s also possible to add a call-to-action button as a dynamic section that can be included on the homepage. Since the button could be a dynamic section, this button could be moved to different points on the homepage, empowering your clients to be creative with personalising their store.
Another advantage of a customizable call-to-action button on homepages is that it gives an opportunity to quickly draw attention to any special offers, or top of funnel incentives that clients may have.
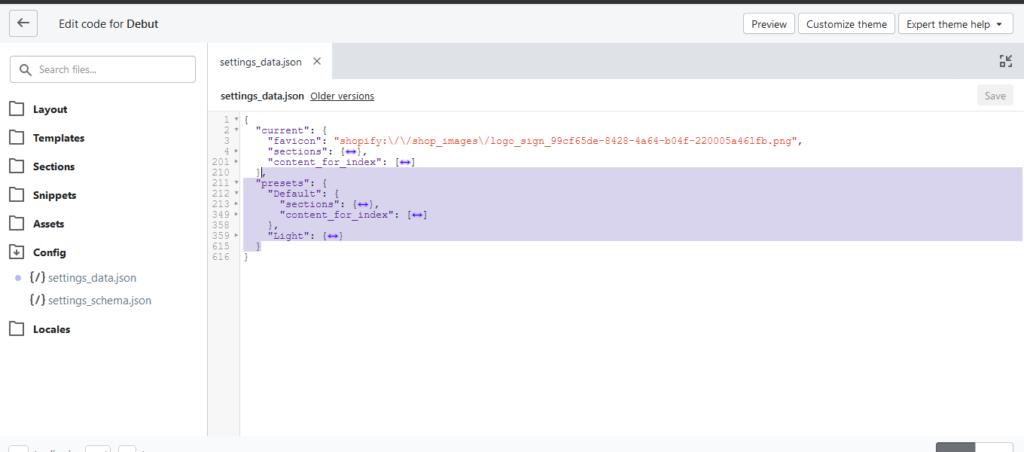
Creating Presets

The main structural difference between a static section and a dynamic section is the addition of “presets” within the schema settings of a dynamic section. When these presets are included, the theme will automatically recognize that this section is a dynamic section that can be added to the homepage.
Reviewing the Section

In this case ‘am happy with the styling of the button, so I can keep the CSS the same. But if you would like to set up new classes or IDs for this specific button, you can do this too, and add new styling within the stylesheet.
Rendering on the Theme Editor

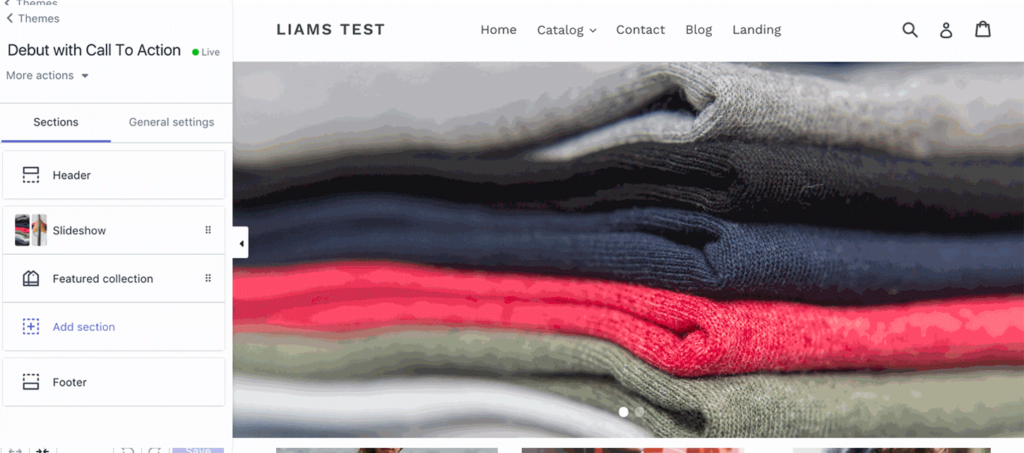
Since the presets have been added, the Theme Editor will pull this section as a possible new section, under the category Call To Action.
Conclusion
Building compelling call-to-action buttons will give your clients a competitive edge when they need to direct customers to specific points, and by considering the most appropriate styles you can unlock a website’s potential.
Whether merchants use call-to-action buttons to promote free gifts, drive customer engagement, or simply make a sale, it’s your responsibility as designers to provide purposeful and user-friendly buttons.
Join Ginee Philippines!
Link button in Shopify is important to complete the profile set up. But, after that you also need to manage your online store in Shopify. If you ever find it difficult to manage it, you can use Ginee Philippines because Ginee can help! With Ginee, you are able to manage products, stocks, orders, promotions, chats, and more in only a single dashboard. Join Ginee Philippines now FREE!
Upload Products to Shopee and Lazada Automatically! How?
Ginee product management allow you upload products to all of your online stores from all marketplace just once! Save time, save cost, save energy, join Ginee Now!


 Ginee
Ginee
 24-6-2022
24-6-2022