Here’s one great thing you can do for your Shopify ecommerce site: gather up a whole bunch of Shopify product reviews badge from customers. Product reviews are the fuel of a good e-commerce website.
The ecommerce landscape is continually changing and evolving. One of the biggest changes in recent years has been the proliferation of online reviews.
In fact, reviews have spread all across the internet and they pop-up regardless of whether you’re actively encouraging them or not.
Your Selling Stock is Messing Up? You Need Help!
Ginee Omnichannel allow you to automatically sync every stock from all of your online stores. It’s faster way to helps you profit!
However, when used strategically, reviews can become powerful pieces of social proof that persuade people to buy.
You may be interested in: Shopify Philippines: Set Up E-Commerce Website In No Time!
What are the Benefits of Shopify Product Reviews?

Shopify disable reviews? If you’ve ever spent time shopping, you’ve no doubt noticed the power of product reviews.
Seeking out online reviews has become such a standard part of the buying process for people these days that every online retailer needs to be thinking about them.
They provide social proof to aid in customer purchase decisions, answer questions, and inspire trust. The structured data from reviews is great for search engine optimization (SEO). That means Shopify product reviews Google shopping will like you better if you get more reviews.
Related: 10+ Confirmed Reasons of How SEO Helps in Business
Simply put on the best review app for Shopify, you’ll make more sales if you put a product review strategy in place. The best thing you can do for your ecommerce store is to have reviews on each product page and make them display automatically, without the visitor having to click to display them. That’s where most people will find them, not caring to go to a full page of reviews.
How Do I Show Reviews on Shopify Products?
Adding reviews to your ecommerce website can literally take you from losing money to being profitable overnight. Here some steps how to show Shopify product reviews api:
Step 1: Open Shopify App Store

The first thing that you want to do is you want to go to the shopify apps page and click on the visit app store button.
Step 2: Search for “Product Reviews”

You’ll see the the translate product reviews Shopify and other informations about the third line. It’s surprising that it’s not the first one.
Step 3: Add the Shopify Product Review App

Let’s click on product reviews. Click the add app button to install the app.
Step 4: Add the Product Reviews App to Your Shopify Product Page.

From the apps page click on the Product Reviews > Settings > Installation instructions here. Copy the code to the clipboard. Once you’ve copied the code to the clipboard, click on this link here that says sections/product-template-liquid.
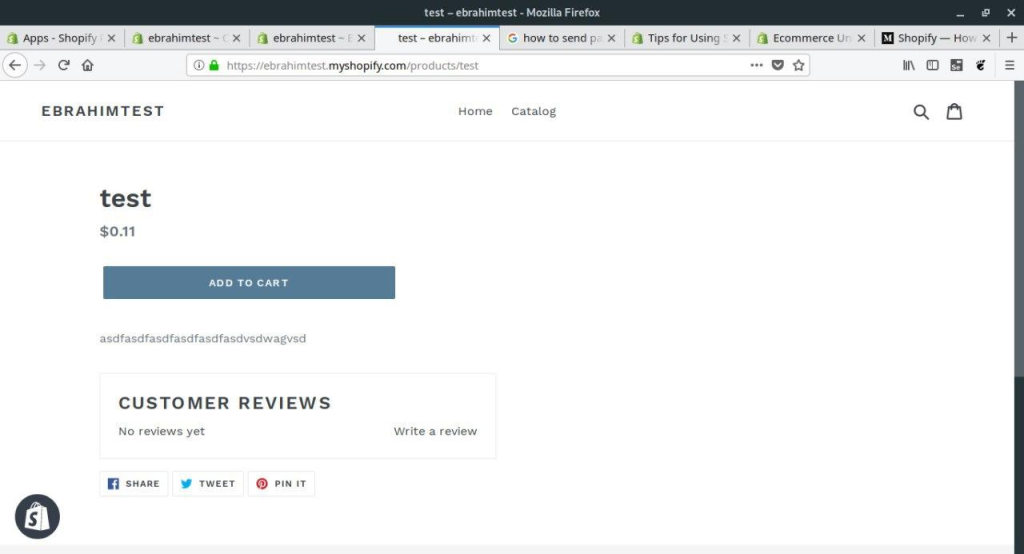
Step 5: Add Review Stars to Shopify Collection Page

You might also want reviews on your collections page so your Shopify product reviews customization can see the reviews before they view a product.
Next select and copy this code and click on the snippets/product-grid-item.liquid link to go to the page where you edit the html for your collections page. Search the page for product-price, and this is where the price is. Let’s put it on the line right before product price and hit save. Let’s go to the collection page to view the product review rating stars.
How Do I Add Review Stars on Shopify?

Steps to add reviews to Shopify product type:
- Login to Shopify admin then Online Store then Themes.
- Select the theme you want to edit, click Actions, and then click Edit Code.
- Open product grid item liquid file from the snippets directory.
The file could have different names in different themes. It could have the following names:
- Product card liquid.
- Product card item liquid.
- Product block liquid.
Can You Fake Reviews on Shopify?

Shopify product reviews not showing? Ever been shopping online at big marketplaces and find yourself trying to figure out which reviews are fake or not? It’s hard, isn’t it? If it is hard for you as a Shopify merchant, it is hard for customers as well.
Your customers rely on reviews to make buying decisions online and even in store because they can’t always interact with you. Not only that, but online reviews tend to help would-be buyers answer the burning questions they have about a Shopify product review code.
The vast majority (82%) of online shoppers look at reviews before making a purchase. Again people can’t see the product in person so they have to rely on the star rating to sway their buying decision.
The more good reviews you have, the better your chances of making a sale online. Lots of online marketplace sellers know this and are trying to game the system by getting fake reviews for their product but customers are starting to catch on.
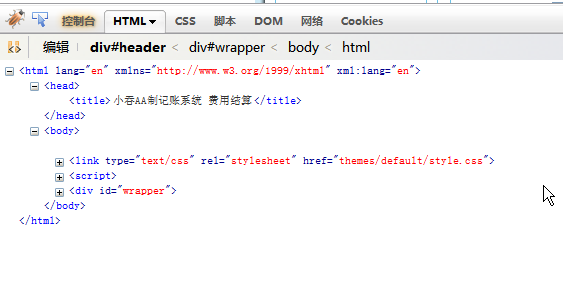
Install Script and CSS Before the /body Tag

Do You Want to Manage Multiple Marketplace Just by Single Person?
Of course you can! You can handle multiple stores from all marketplace just by single dashboard. Cut your Business’s cost, and Boost your Efficiency at the same time.
Use this: <script async type=”text/javascript” data-api-key=”” id=”stamped-script-widget” src=”https://cdn-stamped-io.azureedge.net/files/widget.min.js“></script>
Replace Main Review Widget In Product Pages

Possible files product review html code: product.liquid, product-template.liquid, product-meta.liquid.
Find:
<div id=”shopify-product-reviews” data-id=”{{product.id}}”>{{ product.metafields.spr.reviews }}</div>
Replace with:
<div id=”stamped-main-widget”
data-widget-style=”standard”
data-product-id=”{{ product.id }}”
data-name=”{{ product.title | escape }}”
data-url=”{{ shop.url }}{{ product.url }}”
data-image-url=”{{ product.featured_image | product_img_url: “large” |replace: ‘?’, ‘%3F’ | replace: ‘&’,’%26′}}”
data-description=”{{ product.description | escape }}”
data-product-sku=”{{product.handle}}”
data-product-type=”{{product.type}}”>
{{ product.metafields.stamped.reviews }}
</div>
Replace Star Rating Badge in Product Pages

Find:
<span class=”shopify-product-reviews-badge” data-id=”{{ product.id }}”></span>
Replace with:
<span class=”stamped-product-reviews-badge stamped-main-badge” data-id=”{{ product.id }}” data-product-sku=”{{ product.handle }}” data-product-type=”{{product.type}}” data-product-title=”{{product.title}}” style=”display: inline-block;”>{{ product.metafields.stamped.badge }}</span>
Replace Badge in Collection Pages

Possible files with the code:product-grid-item.liquid, product-loop.liquid, product-item.liquid, product-thumbnail.liquid, product-info.liquid
Find:
<span class=”shopify-product-reviews-badge” data-id=”{{ product.id }}”></span>
Replace with:
<span class=” stamped-product-reviews-badge” data-product-sku=”{{ product.handle }}” data-id=”{{ product.id }}” data-product-type=”{{product.type}}” data-product-title=”{{product.title}}” style=”display:block;”>{{ product.metafields.stamped.badge }}</span>
Conclusion
No matter which app you use, reviews are super important to the success of your ecommerce site. Once you have them you should see your sales increase almost right away.
Hopefully this post has given you some ideas about how you can begin putting product reviews to work in your business. Reviews are powerful and when used effectively they can help you boost sales.
Ginee Philippines
Ginee can also help you boost sales in Shopify easily using Ginee features that are related to product management, stock, order, promotion, Ginee Chat, Ginee Ads, Ginee Fulfillment, WMS, sales report, and more. Try Ginee Philippines for free and find out many benefits from using it. Let’s go, sign up to Ginee Philippines now!
Upload Products to Shopee and Lazada Automatically! How?
Ginee product management allow you upload products to all of your online stores from all marketplace just once! Save time, save cost, save energy, join Ginee Now!


 Ginee
Ginee
 3-12-2021
3-12-2021