Ideal product image size Shopify plays an important role in your Shopify store. They make or break the impression for a visitor, which then impacts your overall conversions and sales but there’s more to images than just the aesthetics of them all.
The quality of the images, impact on page load times, zooming capabilities and marketplace requirements if you’re selling on multiple platforms, everything factors in.
You may be interested in: What is the Easiest Way on How to Add Collection in Shopify?
Best FREE Tools to Resize & Optimize Shopify Images

Nobody likes visiting product media Shopify online store that takes a lot of time to load and has blurry photos attached.
Your Selling Stock is Messing Up? You Need Help!
Ginee Omnichannel allow you to automatically sync every stock from all of your online stores. It’s faster way to helps you profit!
Thankfully, there are plenty of tips and tools that can help you overcome these issues.
- To crop or change an image’s Shopify product dimensions to fit the recommended sizes, you can use the Shopify image resizer tool, which allows you to resize and compress your Shopify images. Shopify’s tool allows you to upload six photos at one time.
- Once you’ve uploaded the images to your store, you should test things out using a pagespeed checking tool such as Google Pagespeed.
- Once you know which images to optimize and how to optimize images and videos, there are online image compressors such as Compress JPEG or TinyPNG that can compress any image further.
- Once done compressing, go back to Shopify and upload the compressed images to replace the uncompressed ones.
Related: How to Add Video on Shopify Product Page in Easy Steps?
All Official Shopify Image Sizes
The recommended dimensions, how to keep your images optimized for all channels and devices that your products are being viewed on and how they can be used to improve the user experience you offer to drive more conversions on your store.
What Size Should a Product Photo be on Shopify?
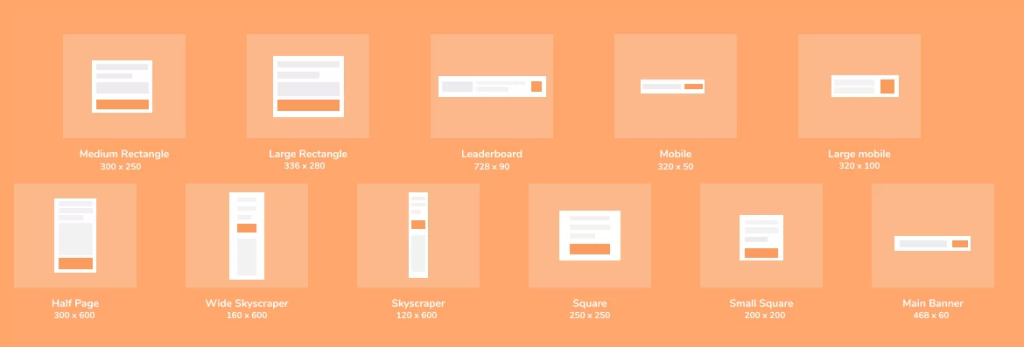
Here some of the standard image size for ecommerce website:
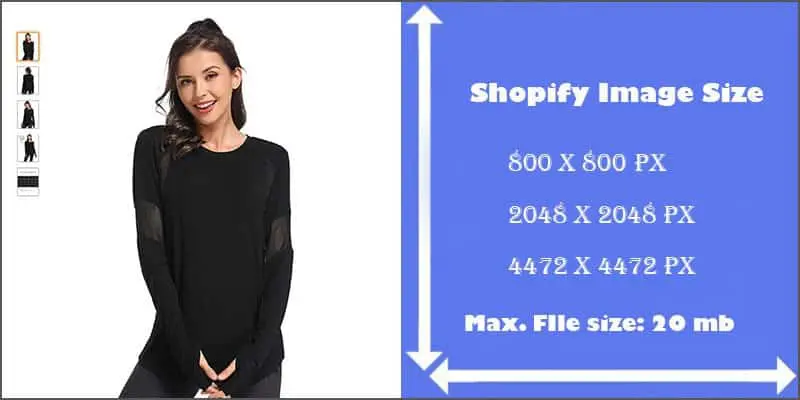
Shopify Product Image Size: 2048 x 2048 px or 800 x 800px

Keep in mind that the maximum Shopify product image size you can upload on Shopify is 4472 x 4472 pixels with a file size of 20 MB.
However, most of the time, this is an overkill. You won’t need to Shopify product image size too big for your store, and they can slow down your loading speed.
Instead, Shopify recommends using 2048 x 2048 pixels for square product photos. You can use the JPG or PNG format to have a great balance between high quality and fast site loading speed.
All and all, product images shouldn’t be smaller than 800 x 800 pixels. If not, functions like zooming in might not work very well.
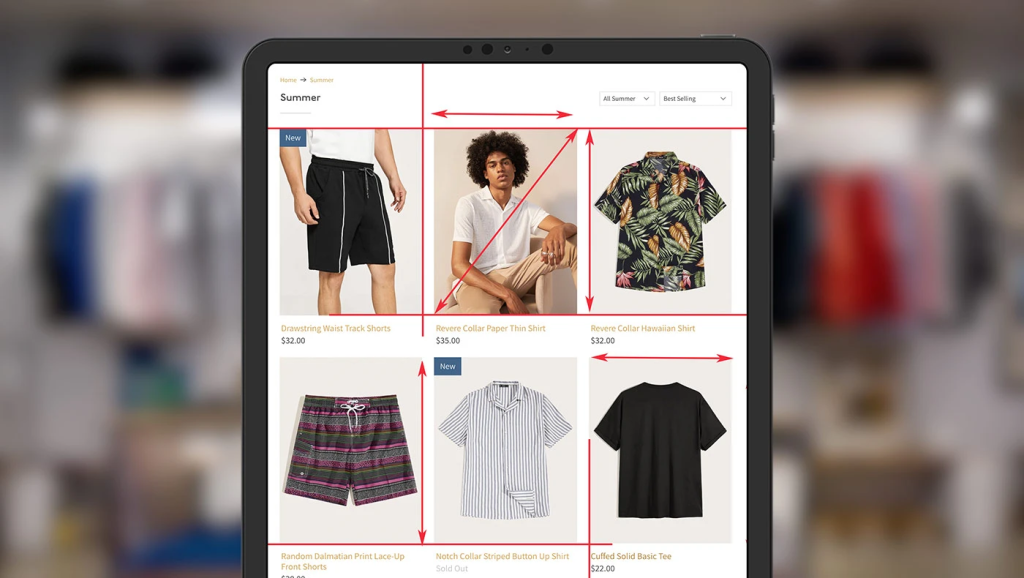
Shopify Collection Image Size: 2048 x 2048 px

When it comes to Shopify collection images, they can be any size up to 4472 x 4472 px, or 20 megapixels, but there isn’t a specific size that you must use.
Shopify typically suggests keeping your images around 2048 x 2048 px for high-resolution square images.
What’s more important for collection images beyond the size is that their dimensions should be consistent with each other. In other words, their height-to-width Shopify product image aspect ratio must always be the same. Otherwise, they would mess up the interface of your collection page.
Shopify Slideshow Image Size: 1200 to 2000px Width, 400 to 600px Height

The recommended Shopify slideshow Shopify dawn product image size is 1200px to 2000px width, and 400px to 600px height.
When switching to a mobile/small screen view, there is some resizing and cropping done. So if you are setting up Shopify slideshow images, make them middle aligned!
This makes things look better, as it will be the top/bottom and left/right that will get cropped out instead of the part in the middle.
Shopify Header Image Size: Height No More Than 120 px

In some cases, you might want to add images into the header block. It could be a secondary logo or promotion for an upcoming event.
Do You Want to Manage Multiple Marketplace Just by Single Person?
Of course you can! You can handle multiple stores from all marketplace just by single dashboard. Cut your Business’s cost, and Boost your Efficiency at the same time.
The maximum height of the header block in Shopify themes is 250 pixels. But that recommend using images with a height of no more than 120 pixels.
Shopify Banner Size: 1200 x 400 to 600 Pixels

When choosing a Shopify banner size, you will need to take your specific theme’s guidelines into account.
Shopify Logo Size: 450 x 250px

The max Shopify logo size is 450 x 250px. The reason is because the sidebar has a width of 250px.
Your logo does not need to be exactly 450 pixels wide by 205 pixels high but it is important to not exceed that.
What Is the Best Size for eCommerce Product Images?

Recommended Shopify image sizes are basically the best dimensions of images that can be used in your store. Following these dimensions will simply ensure your images don’t break when viewed across different devices or on different channels, to deliver a great on-site experience to customers.
Let’s just say it’s about ensuring your visitors don’t see a blurred or an overly stretched image of one of your products! Imagine how bad that impression would turn out to be.
What is image optimization?
It means optimize image for web Shopify store for the following aspects:
- Recommended Shopify image sizes.
- Page load time.
- Search engine optimization.
Basically, image optimization usually consists of readjusting your image sizes and compressing them into smaller file sizes to ensure they load faster and adding attributes to the images so that Google can understand what the image is about.
Does Shopify Resize Product Images?

Yes, Shopify allows uploading images up to 4472 x 4472 px, and the file size has to be under 20MB. However, this doesn’t mean that this is the best size. These are just the maximum parameters that Shopify allows. The recommended size for square Shopify product images is 2048 x 2048 px.
but only if they don’t meet their set size parameters. It means that if your images are larger than 4472 x 4472 px, Shopify will automatically resize your images. But they may not look as you intended, so it’s better to shopify product image resize the pictures yourself.
Shopify automatically compresses images, but you may lose image quality. If you wish to keep the best picture quality, you need to manually compress images before uploading them to Shopify. Even better, use an image resizer app such as TinyIMG that automatically compresses images.
Conclusion
Choosing images is not so easy as it seems to be because visuals are always integral and vital. The best way to optimize images for Shopify is using an image optimization app.
Ginee Philippines
Whether it’s sizes liquid, products, or other product images, you need to optimize them and make them as perfect as possible in order to attract more buyers in Shopify. Moreover, you will need Ginee Philippines to help you in managing all your online store processes in a single dashboard. Ginee has features related to product management, stock, order, Ads, sales report, and many more. Sign up to Ginee Philippines now!
Upload Products to Shopee and Lazada Automatically! How?
Ginee product management allow you upload products to all of your online stores from all marketplace just once! Save time, save cost, save energy, join Ginee Now!


 Ginee
Ginee
 30-11-2021
30-11-2021