
While seeing Shopify stores, customers normally enjoy looking at a specific product’s page after clicking on a product image of the collection page. But how to add a collection to a page Shopify?
Read also: 6 Steps on How to Publish Shopify Store or Launch Store
That’s why keeping products organised and easy-to-find for customers is always the thing that merchants want their store to have. In order to do this, there is an effective way to bring this pleasing experience, which is Collections.
Your Selling Stock is Messing Up? You Need Help!
Ginee Omnichannel allow you to automatically sync every stock from all of your online stores. It’s faster way to helps you profit!
What Is a Collection on Shopify?

On Shopify, they allow you to group your products into collections with a view to making things easier for customers to find products by category. There are some examples below that can help you understand more:
- Collection of clothes for girls, boys, or ladies.
- Collection of items that are on sale.
- Collection of items in a certain size or colour.
In some cases, when you want to display product recommendations on your product pages, Shopify totally allows you to insert a section for recommended products to your online store theme. That is also a circumstance of a Collection.
When a collection is already created, there will be a gallery of products in the collection form shown on your online store as a web page. Just simply by clicking on a product image on the Collection page, your customers can totally visit a specific product’s page.
Also, customers can find and view their collections if you add links to the collections in a menu in your store’s navigation.
As an owner of your online store, you can choose your theme to bring your best layout and appearance of collection pages and also to view, create, and edit collections that are shown on the Collections page from your Shopify admin.
Read also: Create and Optimize Shopify Product Catalog, Full Guides!
Collection Types

How to add multiple collections to a page in Shopify and make Shopify show multiple collections on one page? There are two types of collections created on Shopify. And you can not change the type once you create your collection.
Automated Collection

In this type of collection page Shopify and Shopify collection page template, it will utilise the selection conditions and automatically include matching products. Additionally, you are able to create up to 60 Shopify collection conditions and Shopify collection API and specify what conditions that your products need to meet or any of the conditions to be included.
In automated collection, you are able to add a new product that matches the selection conditions for a collection. After that, the product will be automatically added to your collection.
Automated collections are usually preferred by customers because future products are often added automatically after you set up the conditions. That’s why it can save you a big amount of time if you have a large selection of products or seasonal or rotating inventories.
However, there is one disadvantage of this collection, which is the inability to remove particular products from the collection unless you change the collection’s conditions or edit the product details while creating an automated collection.
Manual Collection

In this type of collection, it provides the products that you can choose individually and this always contains the same products unless you specifically insert or remove products. Normally, manual collections take more work to maintain. This will be a great match for small or specialised collections that work personally.
Do You Want to Manage Multiple Marketplace Just by Single Person?
Of course you can! You can handle multiple stores from all marketplace just by single dashboard. Cut your Business’s cost, and Boost your Efficiency at the same time.
How to Add a Collection to a Specific Page?

Of course, you need to create a product collection first to make a collection appear on certain pages of a Shopify collection page template.
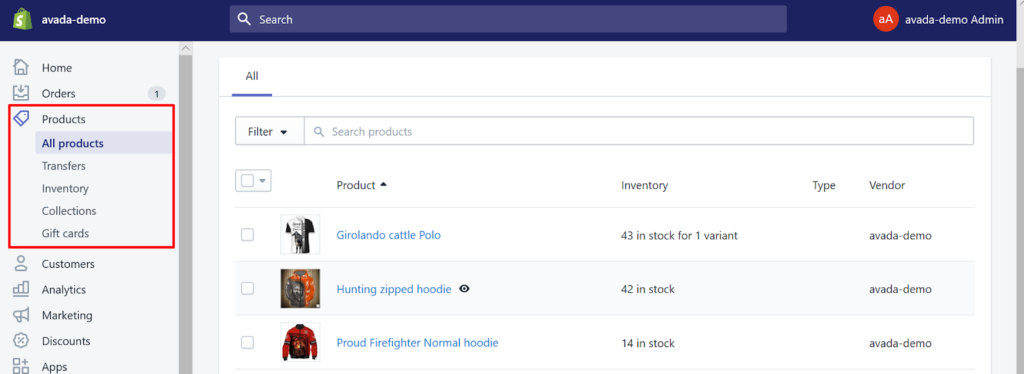
Just simply go to the Products page in the Shopify admin and click on Create Collection on the collection page. Choose the title and the type that you want to set up and follow 4 other steps below.
Read also: Simple and Effective! How to List Products on Shopify
Assign Products to a Collection

In order to assign products to the manual collection, you can choose to do one of these three ways:
- Assign products one by one from the Collection page.
- Assign products in bulk from the Products page.
- Assign products one by one in the Oberlo Import List before importing them to the Shopify store.
- Remember that when you are in the automated collections, the fact that products will be assigned to an automated collection based on the selected conditions.
Create New Page Template

A new template is needed to assign to pages on which you will feature collections.
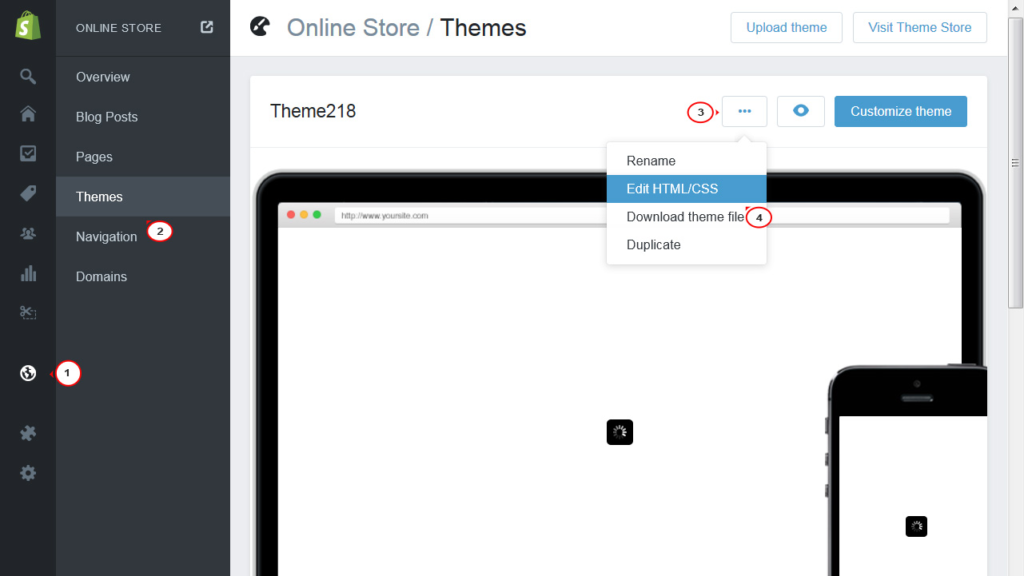
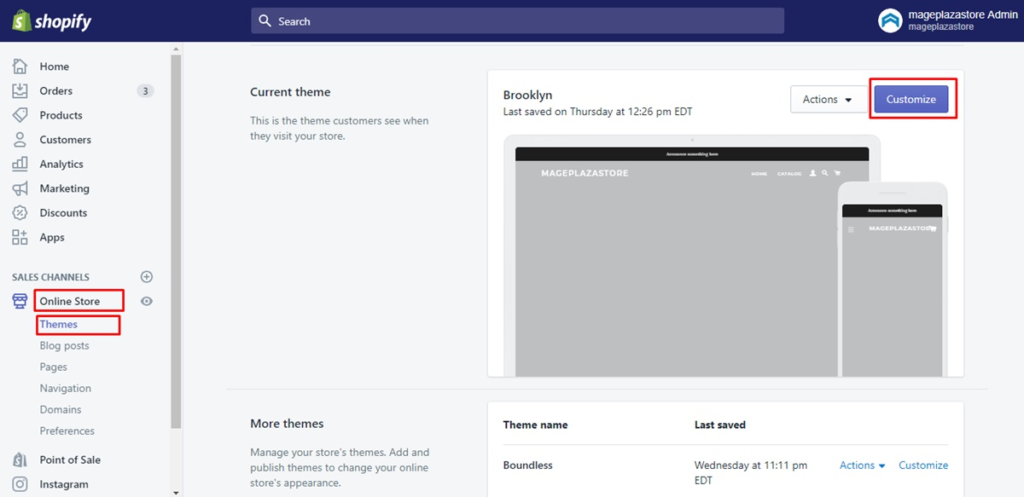
- Step 1. From your Shopify admin, direct to the Online Store and then go for Themes.
- Step 2. After that, find the theme you want to edit, and then click for Actions and Edit Shopify collection page code.
- Step 3. You will see an option Add a new template on the Templates directory. Click it.
- Step 4. Then, it’s your job to form a new template for page called list-collections
- Step 5. At the bottom of your new page.list-collections file, copy and paste the codeline on GitHub .
- Step 6. Finally, click Save.
Create a Page to Add Collection

Here some steps for you on how to create a page to add collection:
- Step 1. From your Shopify admin, navigate to the Online Store and choose Pages.
- Step 2. Then click the Add page.
- Step 3. You will see the page editor, just enter one Title at your wish in the text box provided. This title must be the same as the menu that you’ll create in the next steps.
- Step 4. You need to assign your new template to the page. Just simply select the page.list-collections that you have on the Template suffix drop-down menu in the Template section.
- Step 5. Finally, click Save.
Collections Control Menu

In this step, you will create a menu controlling which collections are displayed on your new page.
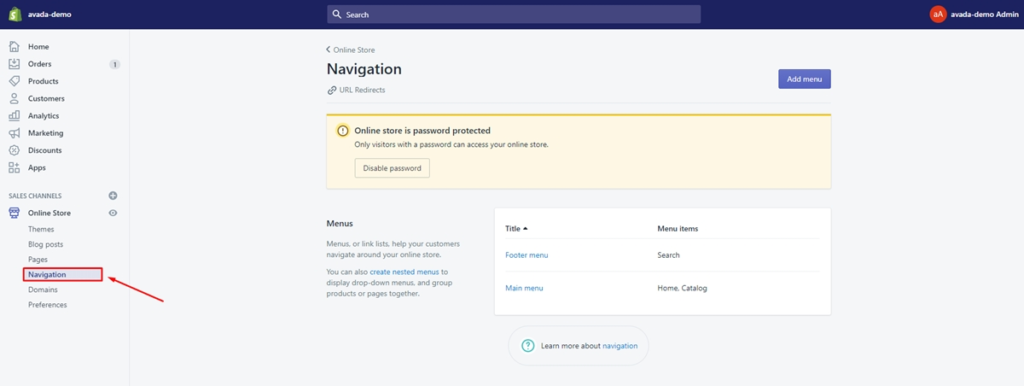
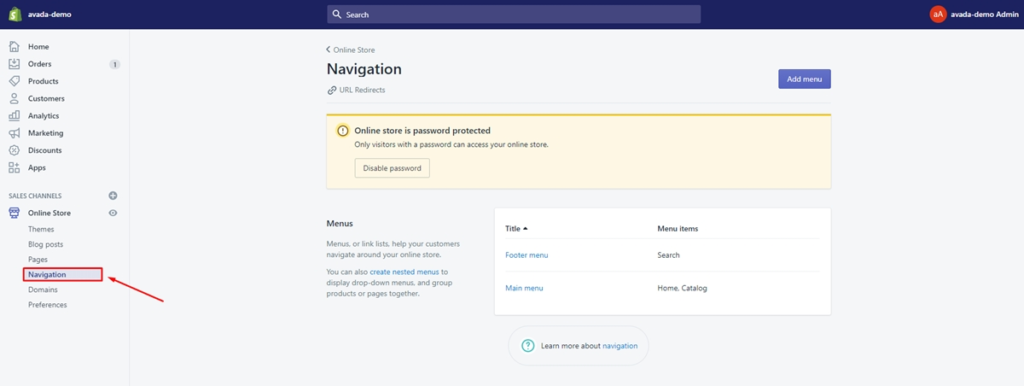
- Step 1. Open your Shopify admin, and then go to the Online Store and choose Navigation.
- Step 2. After that, click on the Add menu button on the screen.
- Step 3. Then, you need to choose the same Title as the title that you gave the page that will feature your collections for your menu. For example, if the page you created has the title Mushrooms, then you must set your menu name as Mushrooms.
- Step 4. In this step, click on Add menu item as you need to add links to your menu for each collection that you want to feature. After that, just choose the collections from your store by clicking on Collections, which is shown in the drop-down menu for the Link text box. You need to focus on this way, as it is important to link to your collections instead of adding a URL to the text box.
- Step 5. Finally, Click the Save menu.
Conclusion
That’s all the information that you need to know when you want to add a collection to a page in Shopify and find the answers to Shopify categories vs collections. We hope this tutorial will contribute a great help to you in understanding this aspect more clearly and bring your customers the most convenient in your Shopify business career.
Join Ginee Philippines!
Adding a collection to a page Shopify store might make you struggle in handling orders because you will have more products to show. If you cannot handle your online store alone, you can always use Ginee Philippines! With Ginee, you can manage products, stocks, orders, promotions, chats, ads campaigns, and more in only a single dashboard. Join Ginee Philippines now FREE!
Upload Products to Shopee and Lazada Automatically! How?
Ginee product management allow you upload products to all of your online stores from all marketplace just once! Save time, save cost, save energy, join Ginee Now!


 Ginee
Ginee
 23-6-2022
23-6-2022